Read the statement by Michael Teeuw here.
MMM-NOAA - Another Weather Module
-
@Nystro0m
thanks, learned again something new, on how to remotely connect to the MagicMirror.
Meanwhile problem is solved.removed the line 400.
these chars created an error ========== -
thanks for showing me how to track & trace errors.
Found root cause - line 400 in module MMM-NOAA.js.
I removed the =========.Also added the “nl”: “nl-NL” into the lang file section.
So now it’s all working - and in dutch - makes my wife happy :).
Very beautifull - thanks for you support. -
@Johans said in MMM-NOAA - Another Weather Module:
thanks for showing me how to track & trace errors.
Found root cause - line 400 in module MMM-NOAA.js.
I removed the =========.Also added the “nl”: “nl-NL” into the lang file section.
So now it’s all working - and in dutch - makes my wife happy :).
Very beautifull - thanks for you support.You are welcome… yes I fixed that on Github
Thank you!!! :)
Glad you made your wife happy! We have a saying here…
“Happy wife, happy life.” HAHAA
-
@cowboysdude
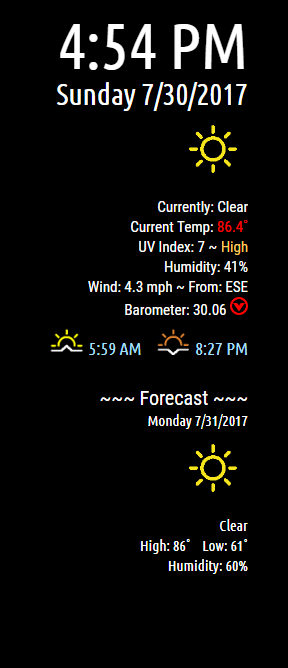
This update made messed up the CSS a bit, this screenshot is from default main.css and NOAA.css

The table content regarding the forecast data is fixed by:
.MMM-NOAA .tdh{
display: table;That also make it align to the right, fixing a problem where the are not align properly if the lowest/highest temperature indexing inconsistent between tenths and some bellow (adding a number) for example :
(up) 10 (down) 8
(up) 16 (down) 11Also, wFont does not response to font-size anymore. Im currently investing in this.
.MMM-NOAA .wFont {And the barometer logo i can’t seem to find the resize option, i got around this by manipulating to core image.
I would also appriciate if there is a possibility to could change the “daylight”, “uv-index” and “humidify” colors in the .css.
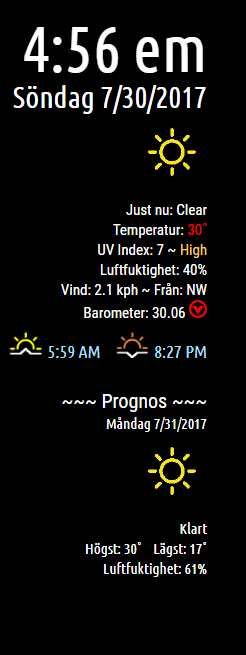
Here are a Swedish translation for “Amount of daylight”:
Tillgängligt dagsljus
I found that this already consist in the translation-file. Does not seem to be loading for me. -
-
@cowboysdude
No worries. Im running the latest version of MM and NOAA.
There is no hurry, i have customized the css to fit my need for now :)Happy to help out if there is something you need to be tested etc.
-
@Nystro0m said in MMM-NOAA - Another Weather Module:
@cowboysdude
No worries. Im running the latest version of MM and NOAA.
There is no hurry, i have customized the css to fit my need for now :)Happy to help out if there is something you need to be tested etc.
We tried running it on the dev version of the mirror and it had lots of errors LOL
BUT that is a dev version… I’m running 2.1.0 because it runs on windows without having to do git bash windows stuff … I try running newer versions of MM but I just get all kinds of errors with MM and it won’t run so back to 2.1.0…If I need anything I’ll let you know and I do appreciate your help!! :) Thank you!
[PS I am working on an update …changing the format of the bottom 4 day forecast ;) Shhhhh don’t tell anyone hahahahahha].
-
@cowboysdude said in MMM-NOAA - Another Weather Module:
We tried running it on the dev version of the mirror and it had lots of errors LOL
BUT that is a dev version… I’m running 2.1.0 because it runs on windows without having to do git bash windows stuff … I try running newer versions of MM but I just get all kinds of errors with MM and it won’t run so back to 2.1.0…If I need anything I’ll let you know and I do appreciate your help!! :) Thank you!
[PS I am working on an update …changing the format of the bottom 4 day forecast ;) Shhhhh don’t tell anyone hahahahahha].
Haha i promise, i wont tell a soul lol! Looking forward for the update!
I also found out today i had excellently messed up my custom.css when trying to backup things.
So i think that that one could had unable me to adjust the wFont. -
@cowboysdude said in MMM-NOAA - Another Weather Module:
if you’re running a newer version so I just learned [Thanks @Mykle1]
Няма проблем моят приятел :^)
-
Hello,
i love ur weather modul but i am from Germany so a few settings do not fit for my country.
i already made a few changes to fix them so maybe i can help u in ur german version. Also u should
update ur readme cause it took me a long time to find out where to get the key for the air values.
I made a new translation for ur module according to the french one and i also changed a few lines in ur xx.js.
Please let me know if its ok and u maybe like assistance for ur german version.{ "GATHERING WEATHER STUFF": "Empfange Wetterdaten...", "Currently: ": "Aktuell: ", "Current Temp: ": "Momentane Temperatur: ", "UV Index: ": "UV-Index: ", "Wind: ": "Wind: ", "From: ": "von: ", "Barometer: ": "Barometer: ", "Monday": "Montag", "Tuesday": "Dienstag", "Wednesday": "Mittwoch", "Thursday": "Donnerstag", "Friday": "Freitag", "Saturday": "Samstag", "Sunday": "Sonntag", "Overcast": "Bedeckt", "Cloudy": "Wolkig", "Rain": "Regen", "Clear": "Klar", "Partly Cloudy": "Teilweise bewölkt", "Snow showers": "Schneeschauer", "High: ": "Hoch: ", "Low: ": "Niedrig: ", "Humidity: ": "Feuchtigkeit: ", "Safe": "Sicher", "Moderate": "Moderat", "Very High": "Sehr hoch", "Extreme": "Extrem", "Sunset": "Sonnenuntergang", "Sunrise": "Sonnenaufgang", " hours ": " Std. ", " minutes ": " Min. ", "Amount of Daylight": "Stunden mit Tageslicht", "Good Morning ":"Guten Morgen ", "Good Afternoon ": "Guten Nachmittag ", "Good Evening ": "Guten Abend ", "Air Quality Index: ":"Luftqualitätsindex: " } this was my new translation and this i changed in your ...jsvar curCon = document.createElement("div"); curCon.classList.add("xsmall", "bright"); curCon.innerHTML = this.translate("Currently: ") + this.translate(current.weather); wrapper.appendChild(curCon);