Read the statement by Michael Teeuw here.
CSS 101 - Getting started with CSS and understanding how CSS works
-
@j-e-f-f said in CSS 101 - Getting started with CSS and understanding how CSS works:
Now issue the following command to start MagicMirror in development mode.npm start dev
This will start MagicMirror in a split screen layout. One side will be the Magic Mirror that you know and love, the other side will be the developer tools console.Is this correct? I spent quite a bit of time trying to figure this out. Maybe it’s changed.
The developer tools console is surely just the browser console which is achieved by pressing F12.
When I tried the command:
npm start devWhat this did is direct debug messages into the shell where I typed the command, but didn’t change the display in the web browser. I just thought this might help other people following this guide, which is excellent!
-
 L luisestrada referenced this topic on
L luisestrada referenced this topic on
-
@j-e-f-f said in CSS 101 - Getting started with CSS and understanding how CSS works:
< span style=“background-color: red” class=“text-color-blue”>
Hi do I have to specify what element like calendar I am changing it in the begging do i have to name of the one i am using ? as I’ve tried changing my calendar border - black
and the text white not sure how to get it to go around the text border around my calendar I’ve tried to change it in the calendar css and on the custom css but nothing changed.please show me how I should wright this code out .
and where I should change it css custom or css calendar or both ?
any help please
thank for help -
@videogame95 only ever change custom.css
never change any file we ship or any module ships, as it will break update for any of those
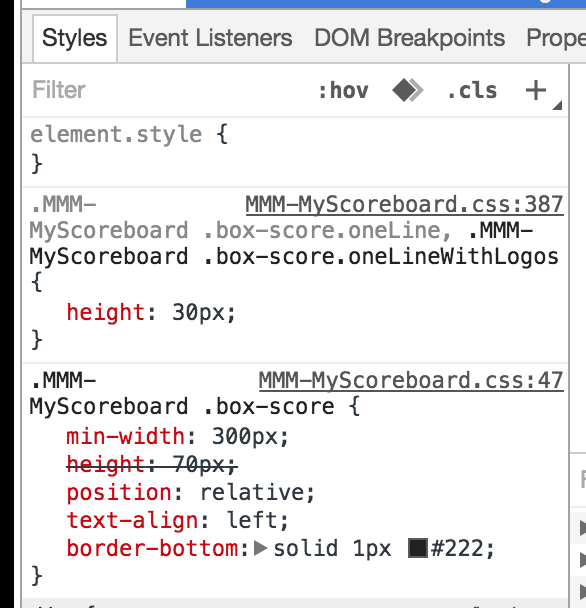
so, in a css entry the stuff before the { is called the css selector clause, as it ‘selects’ the elements the info between the {} will apply to
in MagicMirror each module has a container element that uses is name in the class= attribute, so you can select stuff in the calendar module by using its classname
.calendar
I use this to help me remember all the stuff that can go in a selector clause
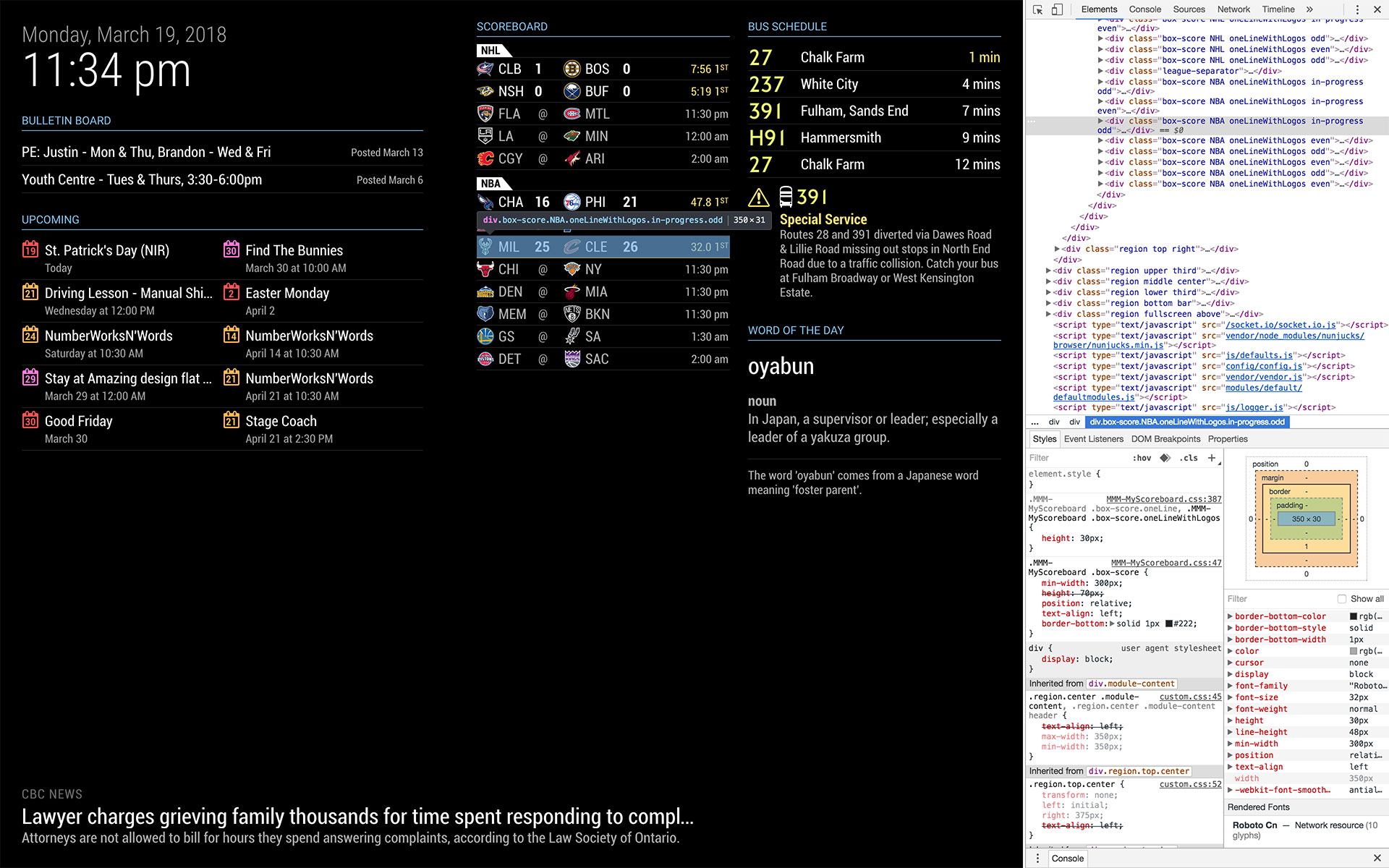
https://www.w3schools.com/cssref/css_selectors.phpyou can use the developers window, elements tab to see and test changes on any element in the active browser window
see here for using the developer window
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1683502518638 -
@sdetweil Hi I’ve add to the custom css
.MMM-Googlecalendar ,
But nothing is changing I just need to add
A border around my text .
}
border around the textborder-color:#000, = block
Border-size-width : 20px
Borde-size-hight: 20px
}, -
@videogame95 css is case sensitive like everything else
be careful on the selector clause, just module name applies to everything
-
@sdetweil Thanks for the initial tips here.
-
Great infos and good tips. Thank you 🙏
-
R roth_nj referenced this topic on
-
S svenpisa referenced this topic on
-
 K kayakbabe referenced this topic on
K kayakbabe referenced this topic on
-
G greedyvegan referenced this topic on