Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@jasondreher said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
I have it working but it takes up my entire screen even thought its set to top_right.
@rudibarani said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
@j-e-f-f has updated the module on GitHub. Go to the module folder and update it via git pull.
If the error still persists, leave out lineconcise: false,
from the config file. That solved it for me in the prior version.
Both of the above issues are now fixed. Do a
git pullfor the latest version and restart Magic Mirror.By default the width is fixed to 300px. If you wish to override this, you can do so in your
custom.cssfile as follows:.MMM-DarkSkyForecast .module-content { width: 500px; /* adjust this to taste */ } -
@bkeyport said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Does it handle midnight properly in 12 hour mode? So darned tired of the 0am stuff the other DarkSky one has. ;)
I’m using
moment.jsto format the time display, and midnight gets displayed properly by default. You can also override the default display style for time with the parameterlabel_timeFormat. Provide any valid formatting string you can find from themoment.jsdocs: https://momentjs.com/docs/#/displaying/ -
@j-e-f-f
All works great!! Love the module! Thanks
-
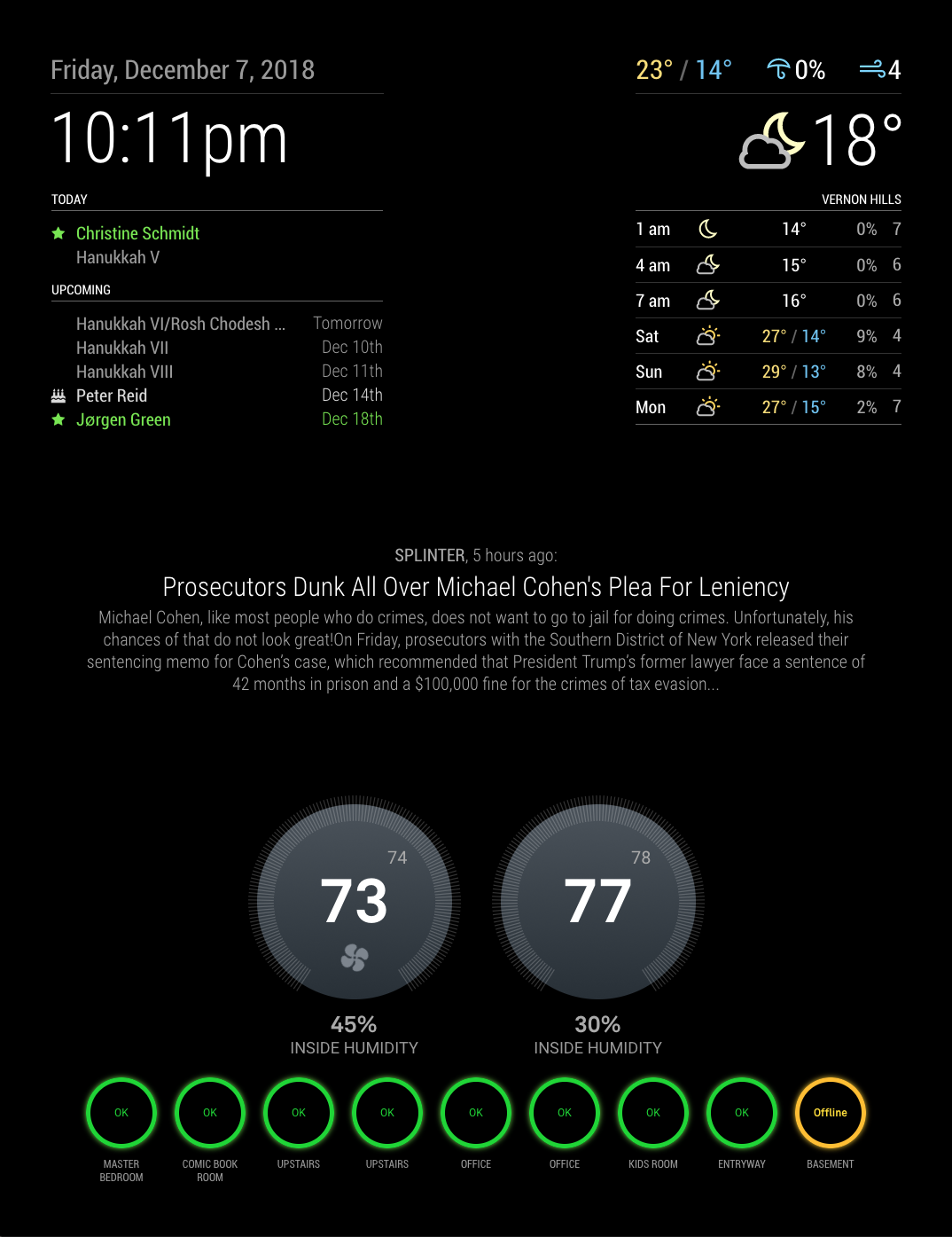
I was using your MyWeather module and was really bummed that weather underground was shutting down their free API. I just found your new module last night and I am ecstatic to be able to switch over to this one. Everything seems to be working well except that I have a couple of Moon icons for the forecast table. 3 of the 7 days are showing moon/clouds instead of sun/clouds. Is that something I can fix or is it on Dark Sky’s end?
-
@colel83 Do you have a screenshot?
-
Sure. It’s only showing 2 incorrect icons tonight.

-
@j-e-f-f Awesome module! Great replacement for MMM-Wunderground.
Is there a way to turn off the total precipitation and max wind speed for the forecasts in the table, without turning it off for the current conditions?
-
@shbatm You can do this in your
custom.cssfile. First make sure bothshowPrecipitationandshowWindare set totruein your config, andshowForecastTableColumnHeaderIconsis tofalse.Next, add the following to your
custom.cssfile:.MMM-DarkSkyForecast .wrapper.tiled .forecast-container .forecast-item .precipitation-container, .MMM-DarkSkyForecast .wrapper.tiled .forecast-container .forecast-item .wind-container, .MMM-DarkSkyForecast .wrapper.table .forecast-container .forecast-item .precipitation-container, .MMM-DarkSkyForecast .wrapper.table .forecast-container .forecast-item .wind-container { display: none; } -
@j-e-f-f Thanks. I got it with the following. I was just wondering if you had a config option for it that I missed.
.MMM-DarkSkyForecast .forecast-container .wind-gusts, .MMM-DarkSkyForecast .forecast-container .accumulation { display: none !important; } -
Great module - I really liked the fact that you had everything classed out, so it was super easy to manipulate the UI without having to screw with your JS.
Looks very nice on my mirror: