Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
Hi folks
I’m noticing that many of you are experiencing failures of this module. It’s very likely that Apple is systematically shutting down the API access for some, but not everyone. In that light, I’ve made a replacement for it that uses the OpenWeather API instead.
I’m not ready to release it to the masses just yet, but if you’d like to try it out, link is here:
https://github.com/jclarke0000/MMM-OpenWeatherForecastIt works and looks the same, but has a few added features – be sure to read the README to see how to configure it.
Let me know if you run into any issues. I’m currently running it on three separate systems – my laptop for debugging and two raspberry pis, and it’s looking pretty good.
-
@j-e-f-f outstanding thanks Jeff I am going to give a go and report back if anything!
-
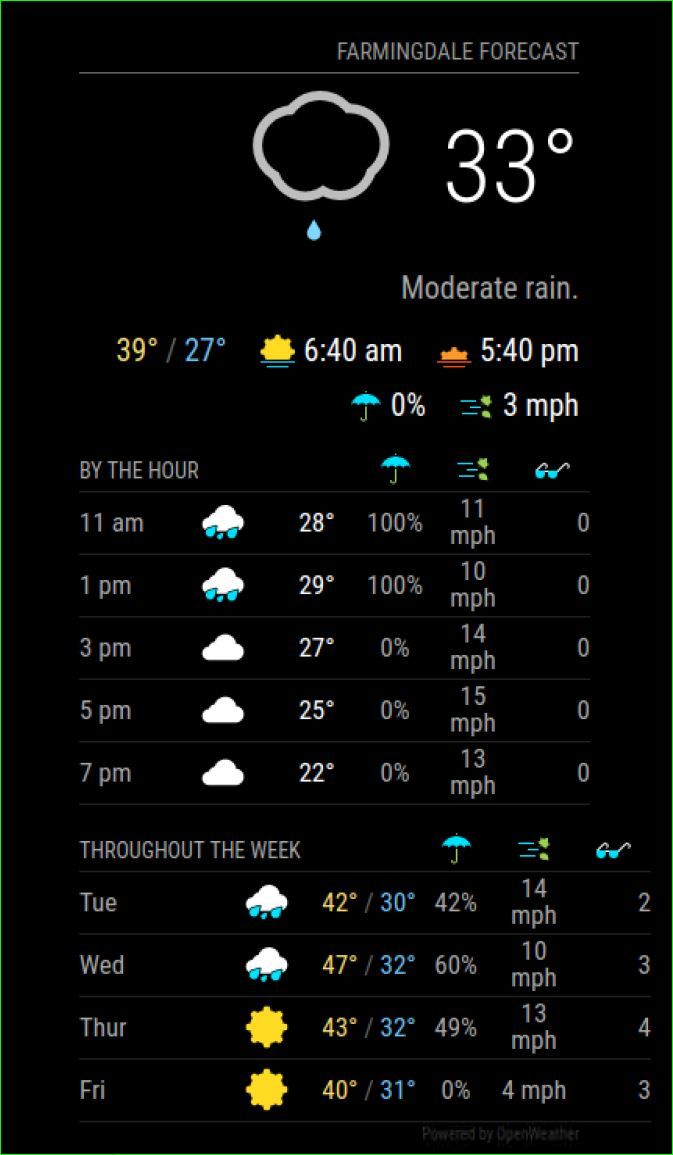
Got it up and running looks sharp, I have one minor request as my OCD kicks in. Can the throughout the week line up better with the hourly above like the icons and other data sets? See picture, hope I made sense.

-
@j-e-f-f Just a FYI for your next update on OpenWeather -
“apikey needs to be secified as a String, while latitude and longitude can be specified as either a String or a Number. Both work fine.” Minor typo. :)
Trying it out myself.
-
@j-e-f-f - OpenWeather is looking good here… solid as a rock.
Thanks!
(suggestions/questions deleted as I’m an idiot that don’t know how to read config instructions completely!)
-
This post is deleted! -
@swvalenti said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Can the throughout the week line up better with the hourly above like the icons and other data sets?
You can do this, but you’ll need to do it in your custom CSS. Here’s why:
The old module used a single table for both weekly and hourly forecast. But with the additions I have made in this module, you can have different columns for your hourly forecast versus what you have for weekly, and therefore they are two separate tables, meaning they might self-adjust to the content in the columns differently, even if you have the same columns in both.
I can’t enforce a uniform column width because a) I don’t know how many columns you’ll be using and b) I don’t know the width of the master region in Magic Mirror that you are using.
So long winded way of saying that once you have configured your tables just the way you like, if you want them to be uniform, you need to take a the extra step to set explicit pixel widths for your columns in your custom CSS file. Here’s an example of what that could look like:
.MMM-OpenWeatherForecast .wrapper.table .forecast-container .forecast-item .time, .MMM-OpenWeatherForecast .wrapper.table .forecast-container .forecast-item .day-name { width: 105px; } .MMM-OpenWeatherForecast .wrapper.table .forecast-container .header-row .weather-icon-header, .MMM-OpenWeatherForecast .wrapper.table .forecast-container .forecast-item .forecast-icon-container { width: 80px; } .MMM-OpenWeatherForecast .wrapper.table .forecast-container .header-row .temperature-header, .MMM-OpenWeatherForecast .wrapper.table .forecast-container .forecast-item .temperature-container { width: 100px; white-space: nowrap; }Prefixing your CSS with
.MMM-OpenWeatherForecast .wrapper.tablelimits your rules to just theMMM-OpenWeatherForecastmodule and specifically.wrapper.tablewill limit your rules to the table layout version. This way if you change your mind and switch to the tiled layout, it won’t be affected by the rules you set for the table layout.If you take a look at
mmm-openweather-forecast.njkyou can figure out what the class names are for each specific column, so you can target specific columns. I’ve given pretty much everything a unique class so you should be able to style everything exactly as you need. Make sure you style every column in your tables. If even one column is left unstyled you might get the same problem with them not lining up.I hope this helps!
-
@bkeyport Glad it’s working for you! Thanks for pointing out the typo. Will fix.
-
I’ve released the module for everyone. To get the latest code, you’ll need to navigate to your installed MMM-OpenWeatherForecast directory and execute:
git pullfollowed by
npm install
(depencies have changed, so this step is important!)Optionally you can run
npm pruneto remove old dependencies that are no longer used, but not necessary,Restart MM and you should be good to go.

