Read the statement by Michael Teeuw here.
MMM-voice
-
@justjim1220 said in MMM-voice:
@Mykle1, got any suggestions or pointers on how to get Alexa (or any voice assisted module) to work on Windows 10???
A while back, I halfheartedly tried to get MMM-voice to run under Windows 7. The problem is the dependencies that are required, finding them for your platform (Windows 7). It may be possible but it just wasn’t worth the effort to me when success was not guaranteed.
On the other hand, MM runs beautifully under ubuntu. In fact, I wouldn’t use (or recommend) anything else.
-
thanks @mykle1 for the assist to get it to show up!!
-
You’re welcome.
-
@strawberry-3.141 thanks so much for replying. i’ve been tackling it for a while, and yes i had read that documentation file several times but i’m such a noob that i didn’t even know what file to put that code into. you’re correct that what’s easy for some is difficult for me.
in any case, i’ve got your code implemented and after some trial and error, it’s somewhat functional. i’m able to successfully go back and forth between 2 modes that i’ve set, one of which is the “how do” mode. now, when i say “i look” it’s recognized by the mirror but it doesn’t seem to be executing any code. i’m taking this in baby steps as i learn how to make changes so i’m trying just to simply hide the compliments module. i have the following code which i think should hide the module but it doesn’t hide.
notificationReceived: function (notification, payload, sender) { // 1. register module if(notification === "ALL_MODULES_STARTED"){ this.sendNotification("REGISTER_VOICE_MODULE", { mode: "HOW DO", sentences: [ "I LOOK" ] }); } // 2. react on command if(notification === "VOICE_HOW DO" && sender.name === "MMM-voice"){ if(/(LOOK)/g.test(payload)){ this.hide(1000); this.updateDom(300); // unhide the module, // set a 10 sec timeout // hide your module } } }i’m sorry for needing this spoon-fed to me, i have been trying, but i’m stuck on this.
-
@dogfeet try to set some logs, to see if you get the desired data or not,
notificationReceived: function (notification, payload, sender) { console.log(notification, payload)then see if you get
notification === "VOICE_HOW DO"and the payload contains look -
@strawberry-3.141 thanks. i put the log command in like so…
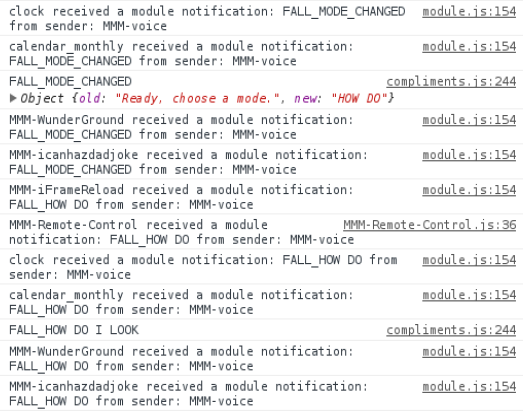
notificationReceived: function (notification, payload, sender) { // 1. register module console.log(notification, payload); if(notification === "ALL_MODULES_STARTED"){ this.sendNotification("REGISTER_VOICE_MODULE", { mode: "HOW DO", sentences: [ "I LOOK" ] }); } // 2. react on command if(notification === "VOICE_HOW DO" && sender.name === "MMM-voice"){ if(/(LOOK)/g.test(payload)){ this.hide(1000); this.updateDom(300); // unhide the module, // set a 10 sec timeout // hide your module } } }so i ran this with npm start dev and found this at the bottom of the console tab…

it looks like it’s recognizing the command belongs to the compliments module, but the text isn’t exactly as you described. is this correct? -
@Mykle1 youre awesome :*
-
@dogfeet i don’t know why it is
FALLinstead ofVOICEin your case?this is the code https://github.com/fewieden/MMM-voice/blob/master/MMM-voice.js#L203-L217
the important parts are
if (notification === 'VOICE')andthis.sendNotification(${notification}_${payload.mode}, payload.sentence);how can notification be voice and a few lines later it is fall? did you modify any files?
-
@strawberry-3.141 yes i did modify mmm-voice.js to suit my needs. to explain, i have a total of 5 commands. “fall” is the first mode and is native to the voice module, under which i have 2 commands, “asleep” and “wake up”. so i say “hey mirror” (my listen command), then “fall asleep” and it cuts out the monitor, then since it’s already in “fall” mode i just say “wake up” and it turns the display back on. the final commands are for the compliments module and they are “how do” (the mode) and “i look” which is where i’m having problems. fall asleep and wake up are working perfectly.
so yes, i modified the lines that you highlighted such that the 2 places where it used to say ‘VOICE’ it now says ‘FALL’.
should i not have done that? it seems to work. i had to make other minor changes of course to keep it working. -
@dogfeet if you changed that, then you also have to apply your renamin here
if(notification === "FALL_HOW DO" && sender.name === "MMM-voice"){ if(/(LOOK)/g.test(payload)){ this.hide(1000); this.updateDom(300); // unhide the module, // set a 10 sec timeout // hide your module } }
