Read the statement by Michael Teeuw here.
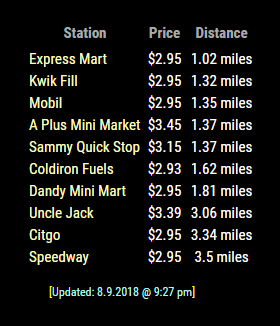
MMM-Gas
-
@cowboysdude I just sent you a pull request that should fix their new page.
-
@cowboysdude I just sent you a pull request that should fix their new page.
I got it and it’s been merged!! HUGE Thank you for fixing this…time is killing me right now :)
"You can now get fuel data for regular (default), mid-grade, premium, and diesel. I also threw in a way to sort by price or distance (default). I saw you had an items variable in the default config section as well. I assume that was to only show X number of items. I added that to your for loop that iterates through the gas array. "
He not only fixed it but enhanced it to make it 100% even better! Here’s an example config:
disabled: false, module: "MMM-Gas", position: "top_left", config: { zip: "14904", items: 10, typeGas: "", //premium, mid-grade, diesel, or blank for regular sortBy: "price" //distance, price } },See the // notes for added features! Thank you again @mochman
Do a git pull to update and update your config accordingly :)
-
-
@cowboysdude and @mochman … WOW, nice work!
The only thing I had to fix was put the ITEMS in quotes…the proper syntax for me was:
items: "10", -
@3d Hmm, the code is supposed to use that variable as an integer. What kind of error were you getting when you had
items: 10,?Edit: Guess it doesn’t matter.
Math.min()still works using a string. -
@mochman It wasn’t loading the config.js. So I just stepped through line by line until if failed. Once if failed I put the 10 in quotations and it loaded.
-
Ok, so I deleted my current GAS module. and reinstalled it.
I went to the website to check my zip code, which is good.
I tried it with & without the quotes around the 10.
Still not working for me… :slightly_frowning_face:
-
NVM!!!
When in doubt, Reboot it out!!!
:smiling_face_with_sunglasses:
-
Is there any way to remove the Distance column? I live in a small town and dont really need the distances on the display. I hunted around the files a little bit and didnt see anything that I could maybe edit or delete that would remove it.
Rob
-
@rob73 I haven’t tried this to see how it looks, but you may just be able to comment out a few of the lines in
MMM-Gas.js
Try commenting out the last 2 lines of this code in the getDom() function.var td5 = document.createElement("td"); td5.innerHTML = dist; TDrow.appendChild(td5); weatherTable.appendChild(TDrow);It should look like this when you’re done.
var td5 = document.createElement("td"); td5.innerHTML = dist; //TDrow.appendChild(td5); //weatherTable.appendChild(TDrow);You should also comment out this part as well.
var bjumpy = document.createElement("th"); bjumpy.setAttribute("style", "text-align:center"); bjumpy.classList.add("xsmall"); bjumpy.innerHTML = "Distance"; //xFCRow.appendChild(bjumpy); //weatherTable.appendChild(xFCRow);