Read the statement by Michael Teeuw here.
Regions
-
@doubleT , you made my day!
It works perfectly.
Indeed I have a newsfeed (several from different sources) in the bottom_bar, Moviemodule in bottom_left and random (travel) pictures in bottom_right region.
With your help the modules stay on the same line!
Thanks!
Peter -
You’re welcome.
Btw. depending on how you control your Pi and Mirror, you don’t need to restart your whole Pi. In this case, just refreshing the browser should work, or restarting the Mirror process, if it doesn’t. -
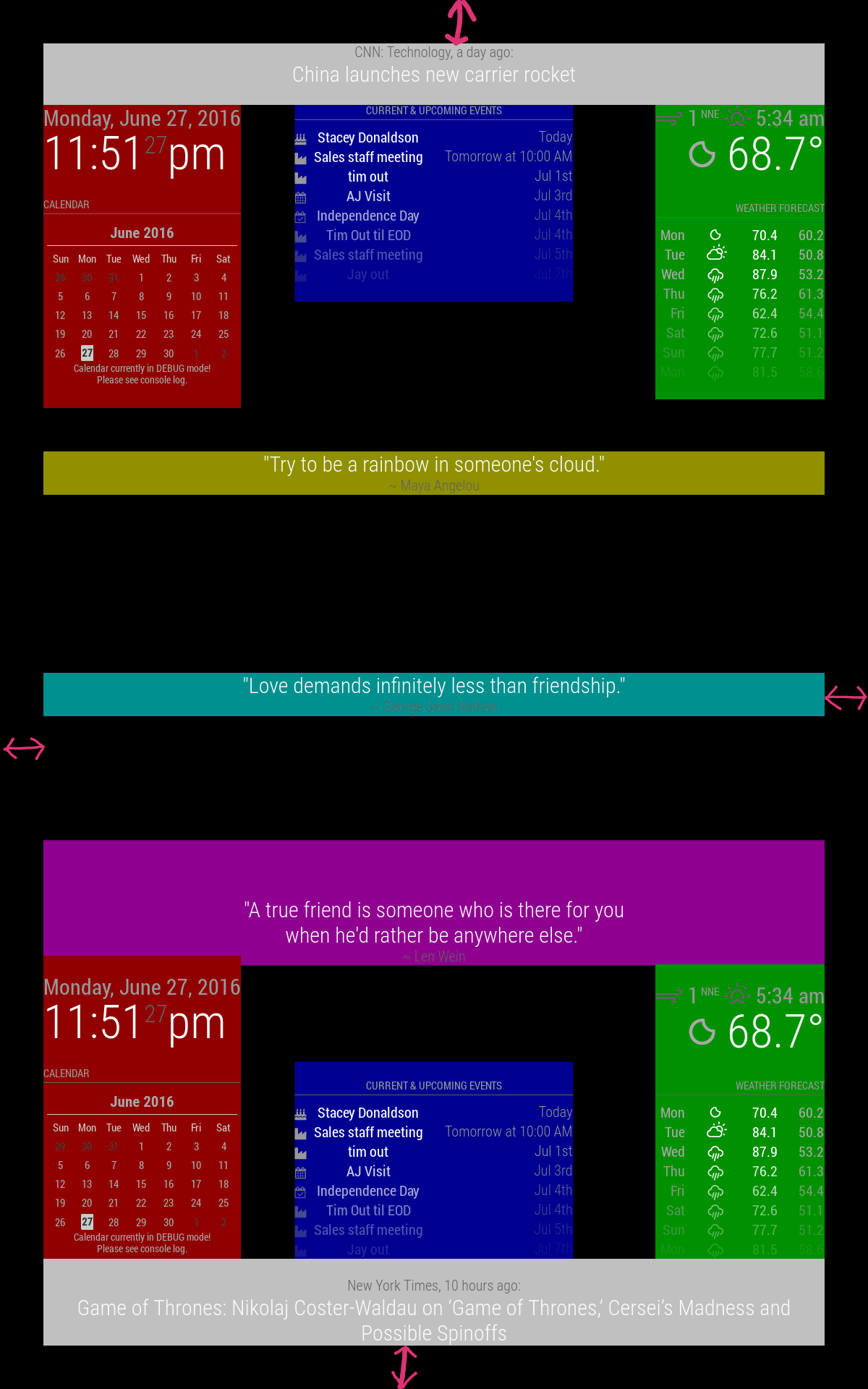
Hi all, well after countless trying ive given up and now asking for help. my MM is working perfect and the only troubling issue in my top_right section, i have a few things in there under the config but i would like to extend the left border of my top_right a little more left if thats possible. i have too much open space from the center to the right side. i will not be resizing fonts using the shift+ +/- any longer so that wont be an issue is manually adjusted. thanks all in advance and have a look here what im refering to
https://photos.app.goo.gl/EUWdJRQwAjKJksx46 -
Hi all, is there any way to change outer border around modules? Make it smaller?

-
Im main.css you can change the margin, heightand width under ‚body’ as you need. Here are my values I adjusted. The default values are commented.
body { /* margin: 60px; */ margin: 5px; position: absolute; /*height: calc(100% - 120px); width: calc(100% - 120px);*/ height: calc(100% - 10px); width: calc(100% - 10px); -
Thank you, that is what I looking for.
-
Im main.css you can change
Encouraging people to modify their main.css is really not a good idea, especially for those that are new to MM and/or linux.
Please direct your help towards the custom.css file which is intended for just such modifications.
Peace
-A concerned citizen-
-
Good point, @Mykle1
Can you then suggest the equivalent change to make the proper way without modifying the main.css?
-
-
This post is deleted!
