Read the statement by Michael Teeuw here.
MMM-forecast-io -- Localized up to the minute weather
-
@jinjirosan Hi, have you made the changes available to download? Would like to give it a go as currently using a combination of the default weather and forecast-io.
-
Hello! as i am completely new to this MM…i am unable to where the icons images are placed…if anybody knows that,guide me , so that i want to change the UI for mine…
-
@mongo116 The changes were merged into the main branch of the module, so if you’re up to date, then you should be able to add ‘’’precipitationFillColor’’’ to your config. I added a description and some other info to the readme as well.
-
@Basanth_Kumar I’m on my phone so I can’t look up links very effectively, but there are a couple of guides on the forums that are good for learning how to setup your configuration file. The official guide on the github page is also pretty thorough. It definitely took some trial and error for me to get up and running (gotta pay attention to those commas!) but you’ll get it. Just follow those guides, and just change one little thing at a time so you can learn to see how it works — you’ll get the hang of it!
-
@pyrosmiley Thanks for that. What about the wind, and sunrise / sunset settings? Or were these never merged? Thanks…
-
@mongo116 sadly I don’t see that those were ever added in and it wasn’t me that did it. I have no idea what I’m doing but sometime soon I’ll see if I can figure it out? I also tried for that awhile back using CSS but didn’t get very far. If you get it let me know, and I’ll do the same!
-
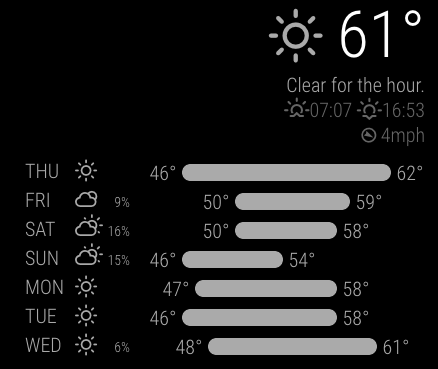
I’ve added some of those on my local branch a long time ago. Feel free to pick from there https://github.com/morozgrafix/MMM-forecast-io/commit/972201f64d432c3c0863a7d76364e7f8af1bb817 and https://github.com/morozgrafix/MMM-forecast-io/commit/13ff8b78c86dc0905e46c11702d7173571517e79
My fork is fairly old and hasn’t been synced in a while, though.
It looks like this:

-
Very nice! I’ll definitely pull from that then
-
Hi guys,
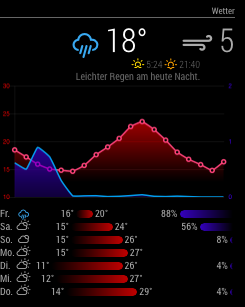
I like the concept of the bars for the min/max temperature very much. I wanted the look of the hourly temperature graph a bit more more modern and slick.
I sat down today and did some code magic. I am surprised how it went. The magicmirror is the first javescript project. So bear with me.
This is how it looks now.

I created a fork which I will clean up a bit in the next weeks. Today I am glad it works at all ,-)?
Enjoy.
Ralf
-
@rak There seems to be a small error in the script creating the graph:
// Init chart.js this.chart = new Chart(ctx, { type: 'line', data: data, options: options });Throws an uncaught reference error. Unfortunately I know absolutely nothing about js, can you let me know how to fix it.
Ta
