Read the statement by Michael Teeuw here.
MMM-forecast-io -- Localized up to the minute weather
-
@FlatPepsi Looks awesome! I particularly like the day/night shading in the graph.
-
@dmcinnes @FlatPepsi Love the module and the changes to it so I forked it. Also made a couple of changes to it (revert back to 24h, hot/freeze lines in metric and have a couple more visual changes I’d like to do).
Anyway, this topic is old so hope you guys still see this now. Could you help me out or point me in the right direction on how the forecast table and bars is build up?
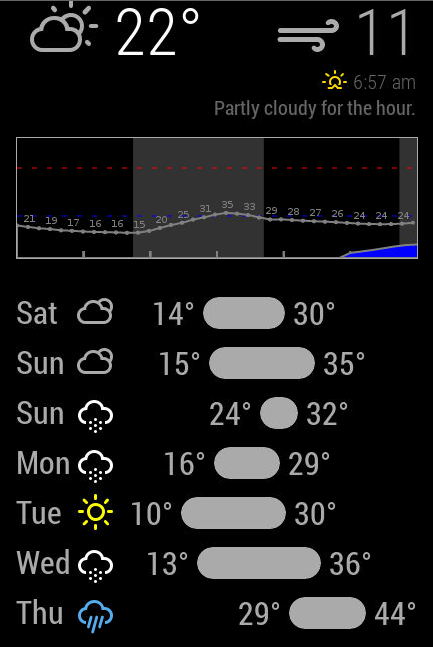
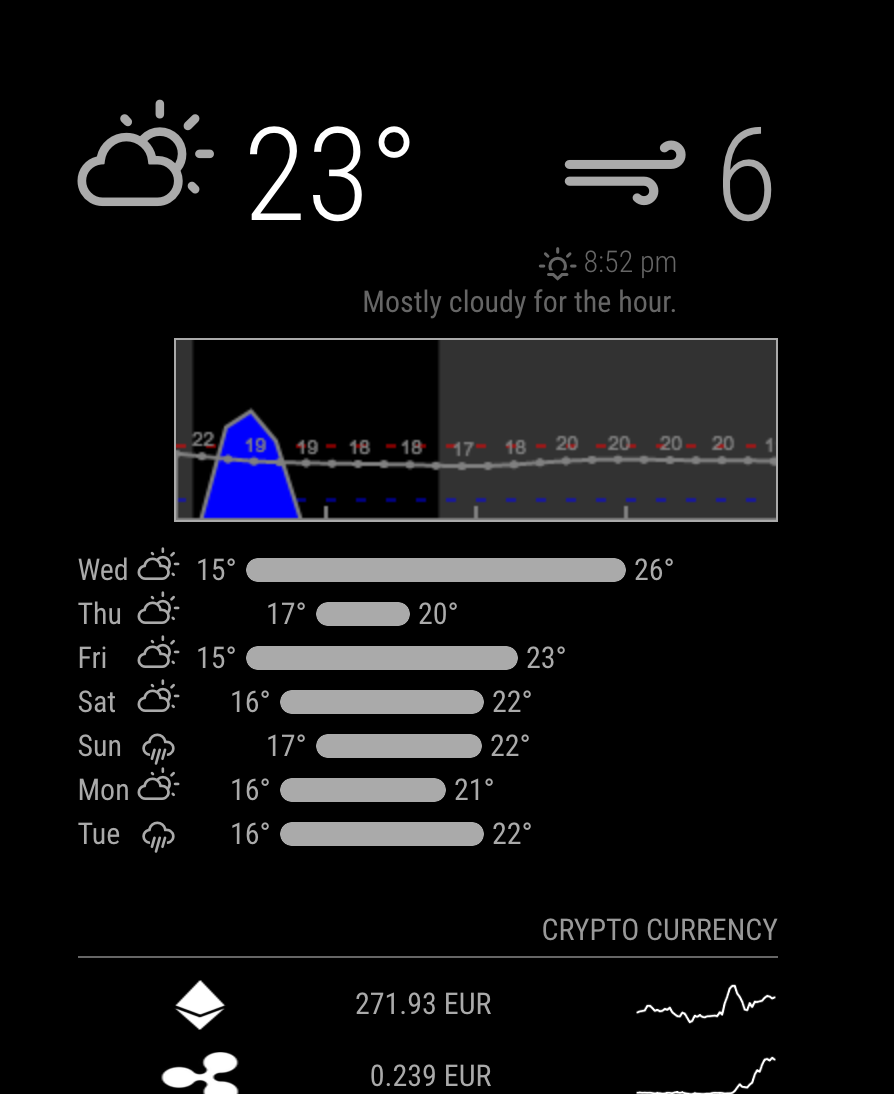
On my mirror the days and bars seem to have shifted one column to the left and do not line up nicely under de graph
@FlatPepsi has it like this:

and mine is like so:

Also the sunset/sunrise and line below are “moved” to the left. Now I did a diff between @FlatPepsi and @dmcinnes code and the table build seem to be the same.
Hope you can help me or point me in the right direction to get it nicely lined out underneath the graph.
-
@jinjirosan - The temperature bars auto scale based upon the width of the rest of the module. I suspect some other changes you’ve made have caused the module to get wider, so you’re looking at a side effect and not a cause.
It might also be a screen resolution – the crypto currency module underneath in your screenshot is wide as well. I’m using a crummy small monitor, and have very narrow margins.
I love that someone else is picking this up and running with this module. Looks good!
-
Thx for the quick reply! Yes, the crypto currency module also scales based on the width of the “top right” column of the mirror. Still have to fix that but up until now the other modules above and below were of narrower width.
Screen resolution could be it, I’m using a 24" monitor at native 1080p. I do remember that the sunrise/sunset, hourly forcast line above the graph and the days forcast below the graph were shifted to the left before I made changes but I’ll check to make sure.
Is there a way to “fix” the sunset/sunrise/hourly and the forecast days/bars in place instead of having it auto-scale?
-edit- : I freshly pulled @FlatPepsi and the days/bars and the sunrise/sunset/hourly forecast are shifted to the left as shown in my original picture.
Also pulled @dmcinnes repo and that seems to outline the way I like to see it. Looking at a diff between the files the table generate section seems the same.The mirror project for me is to work on my coding skills as well (which do need a lottttttt of work :-) ) so pls bear with me when I ask something that might be obvious :-)
-
Got it :-)
Playing around with the Chrome inspector and fiddling with additional CSS classes, have it lined up nicely now.
Now the hard(er) part, the visualization changes.
-
I cannot for the life of me get this to work it keeps saying that there is an error in the config file. I will have it Exactly as others have it with only my darkskyspi key being diffrent and still get the error .
magicmirror@2.1.2 start /home/pi/MagicMirror
sh run-start.shStarting MagicMirror: v2.1.2
Loading config …
WARNING! Could not validate config file. Please correct syntax errors. Starting with default configuration.
Loading module helpers …
Initializing new module helper …
Module helper loaded: updatenotification
No helper found for module: helloworld.
All module helpers loaded.
Starting server on port 8080 …
Server started …
Connecting socket for: updatenotification
Sockets connected & modules started …
Launching application. -
@Littlejohn21 said in MMM-forecast-io -- Localized up to the minute weather:
Please correct syntax errors.
It could be something as simple as a comma, or quote being out of place, or missing.
Post your config here for help, but please follow this guide on how to post code on the forum correctly.
https://forum.magicmirror.builders/topic/4247/how-to-post-code-on-the-forum-for-absolute-beginners
-
modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check-o ", url: "webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: 'MMM-forecast-io', position: 'top_right', // This can be any of the regions. config: { // See 'Configuration options' for more information. apiKey: '6xxxxxxxxxxxxxxxxxxxxxxxxxxxx3', // Dark Sky API key. // Only required if geolocation doesn't work: latitude: 29.853357, longitude: -81.389680 } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, ] };I have tried several ways and have even ran the npm run config:check it says thet expected to see { but sees something else.
-
modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "MMM-Todoist", header: "Todoist", position: "top_left", config: { accessToken: '33xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' , maximumentries: 10, interval: 60, lists: [21xxxxxxxx7], fade: false, } }, { module: "calendar", position: "top_left", // This can be any of the regions. Best results in left or right regions. }, { module: "compliments", position: "lower_third" }, { module: "currentweather", position: "top_right", config: { location: "", locationID: "4170894", //ID from http://www.openweathermap.org/help/city_list.txt appid: "axxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxd4" } }, { module: 'MMM-forecast-io', position: 'top_right', // This can be any of the regions. config: { // See 'Configuration options' for more information. apiKey: '2xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx5', // Dark Sky API key. // Only required if geolocation doesn't work: latitude: 29.853357, longitude: -81.389680 } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "News4JAX", url: "https://www.news4jax.com/feeds/rssFeed/feedServlet?obfType=GMG_RSS_DETAIL&siteId=800004&categoryId=80041&nbRows=20&FeedFetchDays=10&includeFeeds=True" } ], showSourceTitle: true, showPublishDate: true } }, ] };I got this one to work, atleast load with no syntax error but the weather module doesnt show up? is there anything i need to do in the actual files?
-
Please disregard i’m “special” I never "git clone “hhtp://module” " to have the module in order for it to read i’m new but have it working now thanks!!!
