There is still a lot to do and improve but since I don’t have any experience in programming, Linux and home improvement, I am ok with it so far.
Short Video:
https://youtu.be/T5bE2UmlyXQ
Total noob from Munich, Germany
There is still a lot to do and improve but since I don’t have any experience in programming, Linux and home improvement, I am ok with it so far.
Short Video:
https://youtu.be/T5bE2UmlyXQ
@nischi
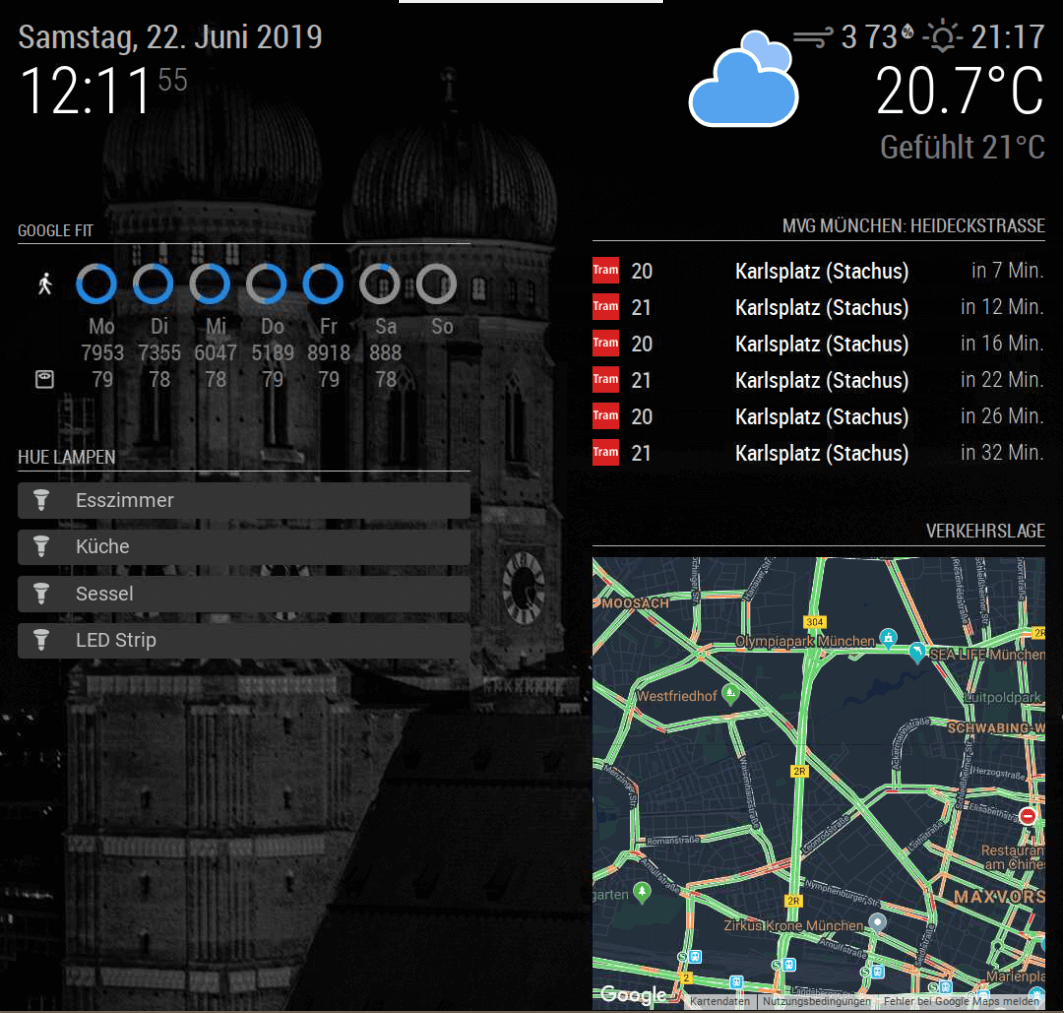
Das Modul MMM-mvgmunich lädt keine Stationen mehr, solange GoogleMapsTraffic aktiviert ist. Erst nach der Deaktivierung läuft es wieder ganz normal. Andere scheinen auch Probleme zu haben (z.B. https://forum.magicmirror.builders/topic/8689/mmm-googlemapstraffic-breaks-mmm-keybindings) und da ich keine Ahnung von Programmierung habe, habe ich mich an dieses Forum gewendet. Der Entwickler reagiert jedenfalls nicht auf mein Issue (https://github.com/vicmora/MMM-GoogleMapsTraffic/issues/30)
Irgendeine Idee? Würde nämlich gerne beide Module benutzen …
Danke!
@ashishxr6
It is really simple. You followed the instructions, right?
https://github.com/MichMich/MagicMirror/tree/master/modules/default/calendar
Then you need a private calendar adress in ical format, you a get this in your Google Calendar settings. Finally, put that url in your Calendar configuration.
Excuse my bad English since I am from Germany.
Thank you, I appreciate it!
The weather modules are both default but I changed the icons to animated ones:
https://www.amcharts.com/free-animated-svg-weather-icons/
Genau das scheint es gewesen zu sein, jetzt funktionieren tatsächlich beide Module gleichzeitig. Merci für die Mühe und das prompte Feedback!
English:
That was probably it, both modules work now simultaneously. Thanks so much for the effort!

@jhwwhite
I had a similar problem.
Have you tried this?
Inside the MagicMirror directory:
git stash
Then
git pull
Then
npm install
Afte that search in which module the package file is located and
npm install
@zdenek
I downloaded the animated icon set from amcharts and copied them to a folder named “icons” in the css folder. Then I made changes to my custom.css.
For example:
.currentweather .wi-day-sunny {
content: url("/css/icons/day.svg");
}
.weatherforecast .wi-day-sunny {
content: url("/css/icons/day.svg");
height: 48px;
margin-top: -6px;
margin-left: -6px;
} *
* Change these numbers depending on your layout
@DæmonEyes
Just fill in your github user email and username
Back in the Lab to test new functions for my Magic Mirror. Today I started working on a German word clock…
https://youtu.be/qa2UFx_EEK0
@Perkinje
Did you rename the file to config.js?
@diegocastillo01
Did you search the forum on this topic?
This is how I did it but there are probably other ways, too:
https://forum.magicmirror.builders/topic/9936/total-newbie-24-magicmirror-munich-germany/8?_=1591275575616
@Stoffbeuteluwe
Same for me, keep up the good work @sdetweil!
@Aurelio
Sorry it did not work, I am not an expert, it was just a hint
Have you tried this one?
https://github.com/timdows/MMM-JsonTable
@banbutcher
I wish I knew how to disassemble a monitor
I tried it once but the monitor did not survive because of short circuit
So far I just glued the mirror glas onto the frame of my 24 inch Benq monitor
https://youtu.be/T5bE2UmlyXQ
@Aurelio
I went through the read me and it says url DEPRECATED, Please use urls instead:
urls: [
'http://your.server.json.here/abc1.json',
'http://your.server.json.here/abc2.json',
]
Maybe that is the problem?
I am not an expert but I would name an empty text file to custom.css and put it in the css folder
@Sean
The price has been reduced for the 2 GB version
https://www.raspberrypi.org/products/raspberry-pi-4-model-b/
@pi-user
I don’t use that module. In your config you use the option reduceD twice, true and false. Is that necessary?