Read the statement by Michael Teeuw here.
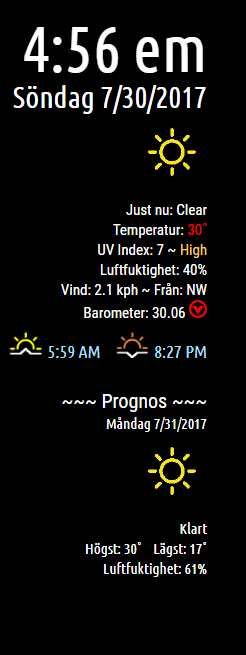
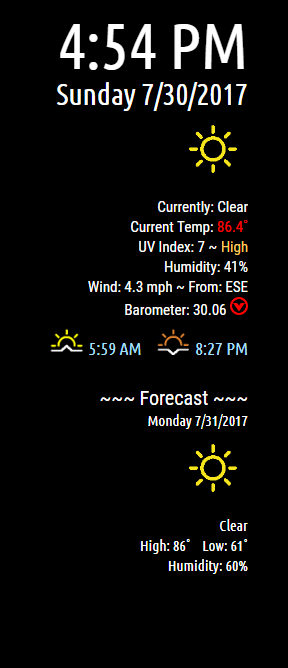
MMM-NOAA - Another Weather Module
-
@rob2791 it is a glitch that happens with certain providers…not sure why.
-
@hubschra01 And you won’t find those icons…it runs off an icon array in the main js file.
From time to time depending on which service is being requested it can return an undefined. There are so many things at play in this module. Just reload it and it should work. :)
-
Great Module that makes me change from Wonderground to NOAA3, but I have found an issue that my wife don’t like :-)
Since i activated NOAA3 the align from calender und Wounderlist is centered. if i deactivate the Module the caldender entries are aligned left as they schould do.Any ideas ?
-
@eniac Could possibly be this line in the css file:
.MMM-NOAA3 .table th, tr, td{ text-align:center; table-layout:fixed; }
I would say take that out of the NOAA3 css and retry.
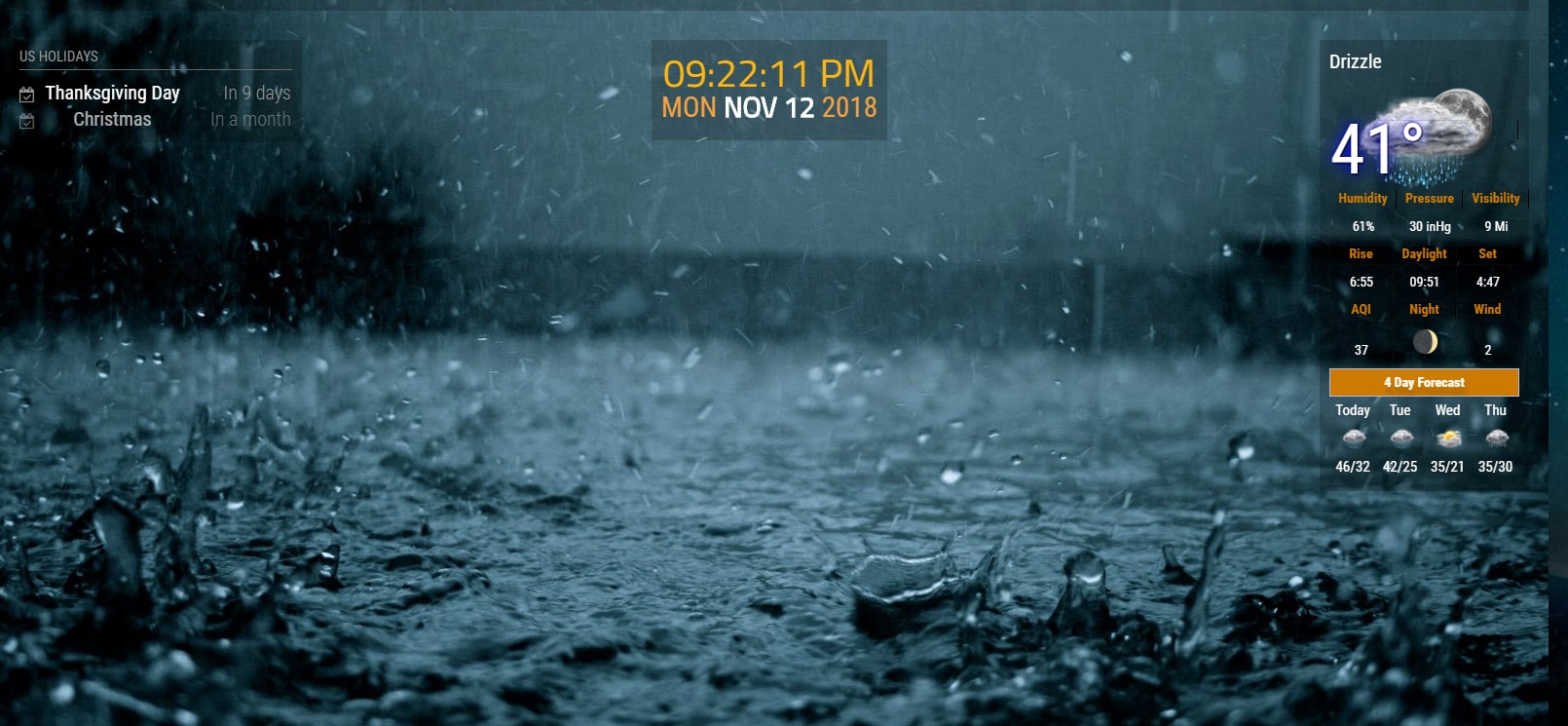
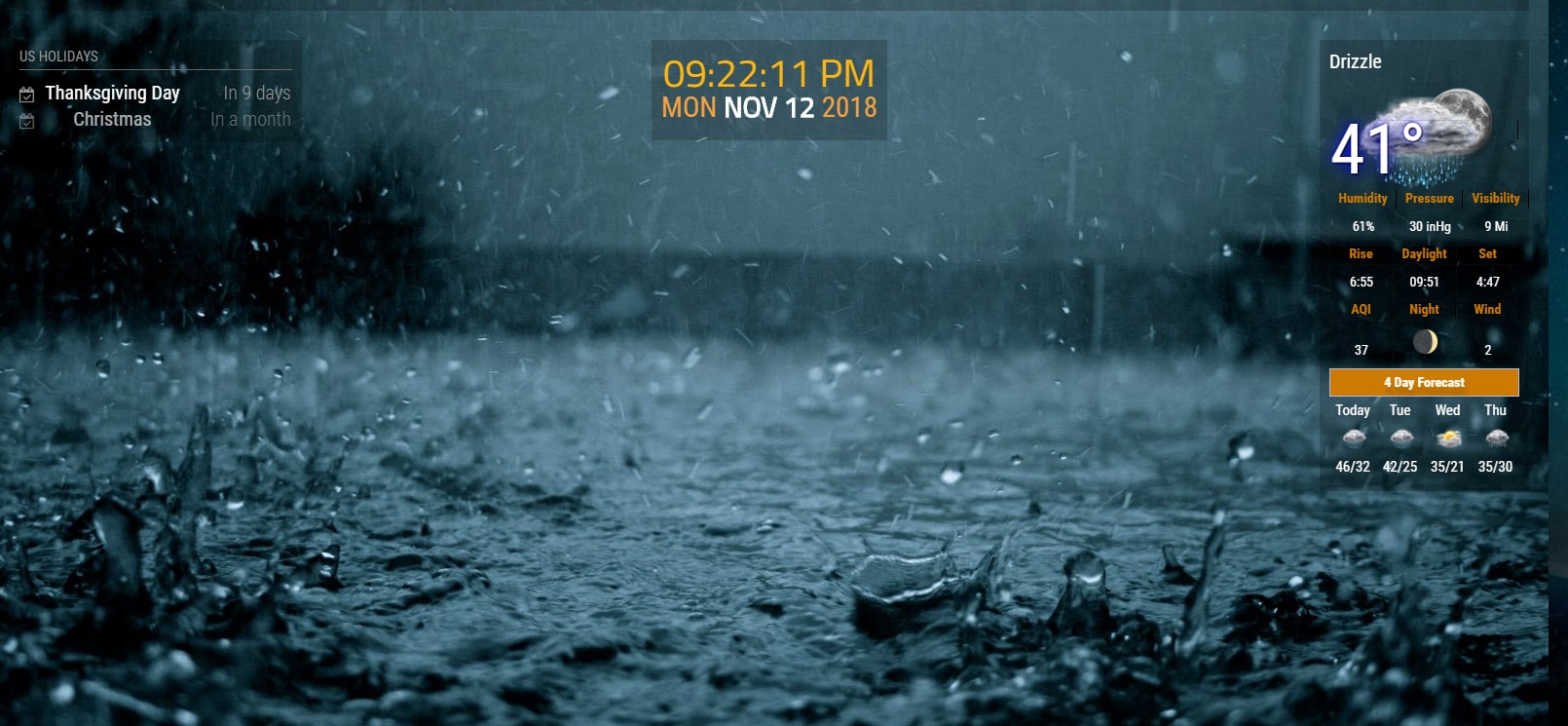
I don’t use either module but just for the fun of it I put the calendar module up and here’s a picture of the result:

-
@cowboysdude Ok so right now i have MMM-NOAA.
My question is: Do i have to delete that and than git clone MMM-NOAA3 so i can use MMM-WeatherBackground???.. or can i upgrade the MMM-NOAA some how to get to 3 than change the config.js accordingly for NOAA3 to work with the other providers other than WeatherUnderground that NOAA currently uses??This brings me to the other question; Which of the API providers i should use that allows for most ease of access and most free calls and obviously expected quality of information?? what do you advise or your experiences are??
Thank you
Denis -
I am really liking the new module, thanks! But, I have some images that aren’t loading. Specifically, nt_overcast and overcast don’t appear to exist in the image directory.
-
What you could do is this:
Make a copy of nt_mostlycloudy.png and rename that to nt_overcast.png. Make a copy of mostlycloudy.png and rename that to overcast.png. Problem solved for you. Then send a PR to NOAA3 repo, adding the new files. Problem solved for the author and future users. You get a star on your homework.
-
@cowboysdude said in MMM-NOAA - Another Weather Module:
@eniac Could possibly be this line in the css file:
.MMM-NOAA3 .table th, tr, td{ text-align:center; table-layout:fixed; }
I would say take that out of the NOAA3 css and retry.
I don’t use either module but just for the fun of it I put the calendar module up and here’s a picture of the result:

I am having the same issue as @eniac. Tried commenting out that line in the .css file but the issue is still there. Any other ideas? It doesn’t even make sense to me how a setting in one module can influence the behavior of another
Edit: I am so dumb. I realised after posting this message that I was editing the wrong .css file :(.
Thanks for your help -
Great module. But I think it shows the weather in the wrong place where I live. And another question: is there a translation into Russian in this module?
-
@cowboysdude
Works for me. (sorry for my late reply)