Read the statement by Michael Teeuw here.
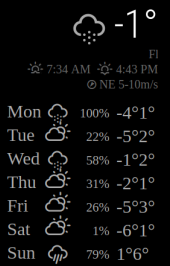
MMM-forecast-io -- Localized up to the minute weather
-
@code999 it’s line 397 in MMM-fotecast-io.js https://github.com/dmcinnes/MMM-forecast-io/blob/77075e1c9011336f044d35f1c964fc93789a4201/MMM-forecast-io.js#L397
-
@code999 it’s in the MMM-forecast-io.js file.
You can either try to comment out (//) or delete line 397
forecastBar.appendChild(bar);(only the bar)
or line 402forecastBarWrapper.appendChild(forecastBar);(with temps)
But why are you trying to delete it? It really doesn’t make sense to me and will look kind of ugly I guess.
-
@lavolp3 @morozgrafix Thank you both. I like an even look and the bar IMO is unless. when there is a large difference in temp it looks ridiculous. I might add something between numbers to give it some space and cleaner look. I did it mainly for space. I have it on the right side with my calendar taking up most of the screen. Anyway thanks again.

-
@Fifin404 I would like this also. Did you get it to show?
-
@code999 NO, I use another module
-
You can add the “C” by putting this into your custom.css
.MMM-forecast-io .bright:after { content: "C"; }That adds a “C” after the content of every element with the class “bright”. Luckily the temperature seems to be the only one.
For the km/h, you would need to change the code of the main .js file, because wind is apparently calculated in m/s and you have to add the conversion factor 3.6 to convert to km/h.
It’s possible of course but you should then consider forking the whole module and/or create a PR for that. -
Is it possible to have the precipitation graph ONLY? I enabled it (and disabled the general “Forecast”). But it seems like the graph doesn’t update. It will load the “current” graph and just stay there until I restart MM.
-
@ChickenBeard How did you disable the forecast? Via CSS or by commenting it out in the code?
-
@lavolp3 in ~/MagicMirror/config/config.js:
module: 'MMM-forecast-io', disabled:false, position: 'bottom_center', // This can be any of the regions. config: { // See 'Configuration options' for more information. apiKey: 'xxxxx', // Dark Sky API key. // Only required if geolocation doesn't work: latitude: xxxx, longitude: xxxx, ***enablePrecipitationGraph: true,*** ***showForecast:false,*** precipitationGraphWidth: 325, showWind: false, showSunriseSunset: false, ***alwaysShowPrecipitationGraph:true,*** } -
@ChickenBeard I can’t see why it wouldn’t update. showForecast only determines if the forecast div is added to the DOM. I have currently no idea.
Any error messages in the console?
Maybe trydebug: truein the config?
