Read the statement by Michael Teeuw here.
MMM-Globe
-
@matt25 Puh. I don’t get what’s going wrong here. Could it be possible that there’s another module is having influence? Maybe you could show us your whole config file.
-
@LukeCodewalker
That’s what I thought… I even removed all the modules but no success!
Here’s my last config file…*/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. */ var config = { port: 8080, language: 'en', timeFormat: 24, units: 'metric', modules: [ { module: 'alert', }, { module: 'clock', position: 'top_left' }, { module: 'newsfeed', position: 'bottom_bar', config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, { module: 'MMM-Globe', position: 'middle_center', config: { style: 'geoColor', imageSize: 200, ownImagePath:'', updateInterval: 10*60*1000 } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== 'undefined') {module.exports = config;}*
Note from admin: Please use Markdown on code snippets for easier reading!
-
@LukeCodewalker said in MMM-Globe:
Hey guys,
here is a module for displaying live pictures of our planet on your mirror.
The pictures are taken from the Himawari-8 satellite.
It’s also possible to use custom pictures.Thanks! Looks huge on my MagicMirror!
Did you come across a live pic feed of a different satellite? I’m thinking of one, which has Europe and not Asian Pacific in the center! ;) Would be great to have a switch, so it would show the live shadows of my Position.greets,
Thomas. -
Hi,
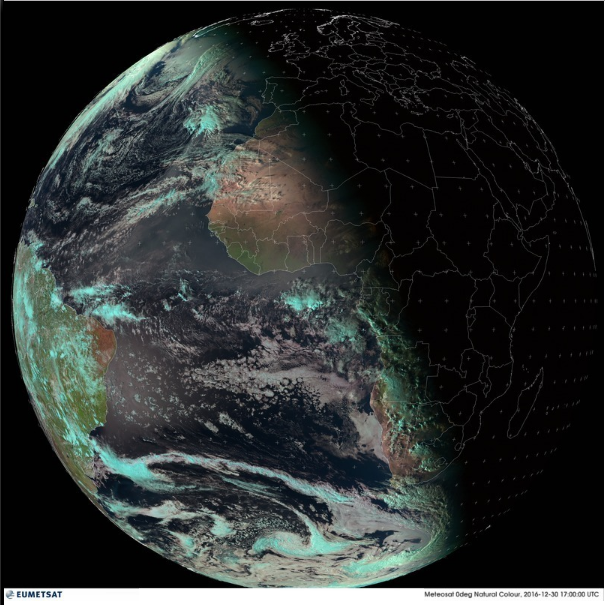
i replacded the original links in the MMM-Globe.js for the image with this:start: function () { self = this; this.url = ''; this.imageUrls = { 'natColor': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_RGBNatColour_LowResolution.jpg', 'geoColor': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_IR108Color_LowResolution.jpg', 'airMass': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_RGBAirmass_LowResolution.jpg', 'fullBand': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_MPE_LowResolution.png' } this.hiResImageUrls = { 'natColor': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_RGBNatColour_LowResolution.jpg', 'geoColor': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_IR108Color_LowResolution.jpg', 'airMass': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_RGBAirmass_LowResolution.jpg', 'fullBand': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_MPE_LowResolution.png' }good luck
-
EUMETSAT_MSG_MPE_LowResolution.png’
That’s great! I did this:
start: function () { self = this; this.url = ''; this.imageUrls = { 'natColor': 'http://rammb.cira.colostate.edu/ramsdis/online/images/latest/himawari-8/full_disk_ahi_natural_color.jpg', 'geoColor': 'http://rammb.cira.colostate.edu/ramsdis/online/images/latest/himawari-8/full_disk_ahi_true_color.jpg', 'airMass': 'http://rammb.cira.colostate.edu/ramsdis/online/images/latest/himawari-8/full_disk_ahi_rgb_airmass.jpg', 'fullBand': 'http://rammb.cira.colostate.edu/ramsdis/online/images/latest/himawari-8/himawari-8_band_03_sector_02.gif', 'europeDiscNat': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_RGBNatColour_LowResolution.jpg', 'europeDiscSnow': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_RGBSolarDay_CentralEurope.jpg' } this.hiResImageUrls = { 'natColor': 'http://rammb.cira.colostate.edu/ramsdis/online/images/latest_hi_res/himawari-8/full_disk_ahi_natural_color.jpg', 'geoColor': 'http://rammb.cira.colostate.edu/ramsdis/online/images/latest_hi_res/himawari-8/full_disk_ahi_true_color.jpg', 'airMass': 'http://rammb.cira.colostate.edu/ramsdis/online/images/latest_hi_res/himawari-8/full_disk_ahi_rgb_airmass.jpg', 'fullBand': 'http://rammb.cira.colostate.edu/ramsdis/online/images/latest/himawari-8/himawari-8_band_03_sector_02.gif', 'europeDiscNat': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_RGBNatColour_LowResolution.jpg', 'europePartSnow': 'http://oiswww.eumetsat.org/IPPS/html/latestImages/EUMETSAT_MSG_RGBSolarDay_CentralEurope.jpg' } console.log(this.imageUrls[this.config.style]);So, you can choose from more Images.
- europeDiscNat: natural Color Europe Picture
- europeDiscSnow: snow!!! ;)
config.js
{ module: 'MMM-Globe', position: 'center', config: { style: 'europeDiscNat', imageSize: 600, ownImagePath:'', updateInterval: 10*60*1000 } },If I have a bit more time, I’d like to add the standard ones and make a pull request to choose from. There’s a list of (near) real-time images from EUMETSAT: http://oiswww.eumetsat.org/IPPS/html/latestImages.html
-
EUMETSAT_MSG_RGBNatColour_LowResolution.jpg
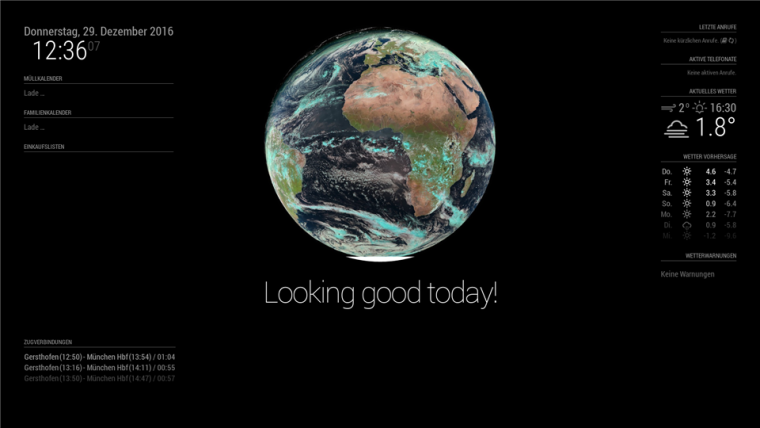
only Problem with these images are the white bottomline, on my MM it looks like this:

sadly, there’s some white capping down there, but I guess we have to live with that - real time cropping of images won’t make the PIs any faster! ;)
-
yes, i know. That’s the south pole. ;-))
Pull request, good idea.
The Images are better then nothing.
I searched for a better view for Europe with full disk, but nothing found.Maybe other sources from other user here?
-
@binderth niiiice! :)
-
@binderth the globe is cut at south pole area, i think the white slice down there is the background color

so i think the module cut a circle out of the webpage and down there is some part of the earth missing, or out of view. Also i got another issue: If I´m using the random Photo Module as background, i see a small black border around the full globe. So to fix that, there must be an adjustment for the size of the cutting circle. But anyway the main problem with that white slice is, the image source.
-
If I have a bit more time, I’d like to add the standard ones and make a pull request to choose from. There’s a list of (near) real-time images from EUMETSAT: http://oiswww.eumetsat.org/IPPS/html/latestImages.html
Very nice work!
It would be awesome, if you could add the real time images!
Sebastian
